介绍3个新的Perl符号

最近,我将我们网站的菜单链接从位图图像更改为符号。符号(或“字体图标”)是一个可以打包到字体文件中的svg文件。与位图图标相比,符号具有多个优势:在任何分辨率下看起来都很平滑,可以像文本一样着色和定位,并且通常比常规位图占用更少的磁盘空间。
PerlTricks.com使用bootstrap,它自带许多库存符号,但遗憾的是!没有Perl符号。鉴于Perl文化有一些非常强大的象征性,社区似乎已经到了需要一些现成的符号来使用的时候了。所以在假期期间,我学习了如何制作svg,并创建了3个新的Perl符号来分享。
首先是几个彩色的Perl 5经典符号
还有一个黑白的茶梅符号,用于Perl 6
当然,作为svg,你可以按自己的喜好着色它们。
创建字体图标集
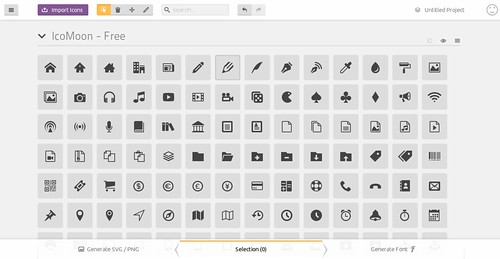
这些svg文件很好,但它们更容易在字体文件中使用。我喜欢使用IcoMoon.io的应用程序来编译字体文件。它是免费的,简单且快速。要创建自己的字体Perl图标集,首先下载svg 文件或克隆仓库。现在将浏览器指向IcoMoon.io应用程序页面。点击“导入”按钮,选择您下载的Perl svg文件。

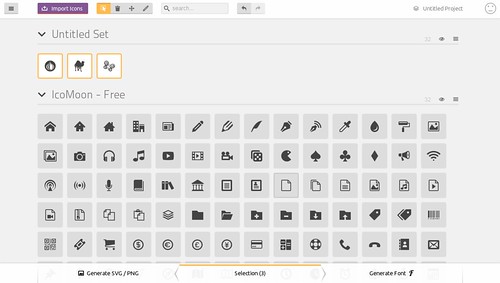
您应该会看到图标以“未命名集”的形式出现。点击每个图标,使其被选中以包含在字体文件中。

点击屏幕右下角的“生成字体”按钮。这将加载下载字体窗口。窗口应显示3个Perl符号,以及每个符号的Unicode标识符(例如“e600”等)。记住这些Unicode ID,因为您将需要它们来使用字体图标。

最后,点击“下载”按钮以下载字体存档。在存档中,您将找到eot、ttf、woff和svg格式的字体文件,以及如何使用它们的示例。测试图标的最简单方法是打开IcoMoon字体存档中包含的demo.html。通过在“字体测试驱动”编辑器中键入来测试符号。在HTML中键入符号,只需键入:,将“e600”替换为符号的Unicode ID,例如

当您在网络上使用字体时,请确保使用防弹的@font-face 语法。使用IcoMoon.io应用程序的另一个好处:存档中的style.css文件包括防弹语法。
如果您想对字体文件有更底层的访问权限,请查看FontForge。使用FontForge,您可以在各种格式中创建或编辑字体文件。您可以为字体设置元数据(创建者、名称等),并且可以比IcoMoon.io免费应用程序更精确地指定单个符号的对齐方式。
许可
我已经将这些文件发布在FreeBSD许可证下,但请注意,可能还有其他使用限制,这超出了我的控制范围。查看README以获取详细信息。
更新 我在仓库中添加了第四个符号,Perl 5 Raptor!感谢Marcus Smith的建议。2015-01-23
这篇文章最初发布在PerlTricks.com。
标签
反馈
这篇文章有问题吗?请在GitHub上打开一个问题或拉取请求以帮助我们。





